20 Premium CSS Drop Down Menus Collection

DeliMenu is a pure HTML and CSS mega menu created to be simple in its design and powerful in its capabilities. DeliMenu, in addition to long link-lists, detailed description and design menus, tied notification indicators and bubbles, and its unique menu designs, it comes with a user-specific drop down that includes user details and login form.Drop down links with descriptions
Valid HTML / CSS

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

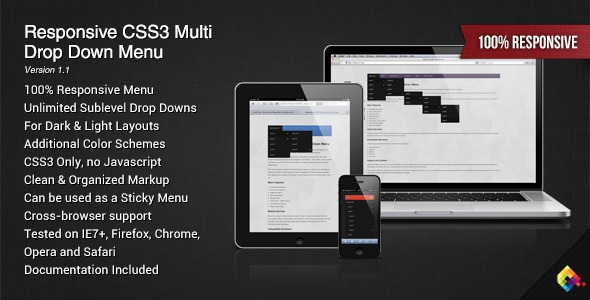
Responsive 3D Mega Drop Down Menu (latest ver 1.Responsive 3D Mega CSS drop menu is a flexible and high customizable to build your custom menus. In addition to you can set up the menu item drop down by clicking or hovering. There are 2 colors for drop downs (dark and light) and many 2D, 3D effects. Valid XHTML / CSS 3 markup

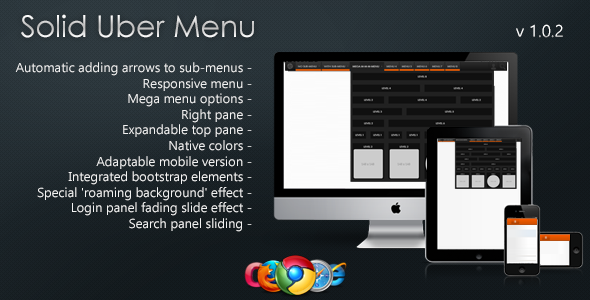
On mobile and tablet devices, only the first level of the classic drop-down menu is visible. Video Preview on YouTube (Watch in HD)Collection of my Classic/Mega Menus

On mobile and tablet devices, only the first level of the classic drop-down menu is visible. Video Preview on YouTube (Watch in HD)Collection of my Classic/Mega Menus

3D Navigation Menus using pure CSS3, without using any images or JavaScript. The Menus have 6 different colours.Support for Drop-down Sub Menus.

Designed and coded to fit into any layout, this menu is made to create unlimited drop downs in a clean and easy way. If viewed on a touch device, the drop downs will work like accordions that can be opened and closed.Added Media Queries in the CSS for a better mobile support
Separated IE7/IE8 CSS as they don’t support Media Queries
If you browse my portfolio, you’ll find several types of menus. I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu.

niceTree will take your HTML and turn it into a collapsible menu system with unlimited menus within menus.COLORS - Choose from blue, orange, red, green, gray, or create your own with our easy-to-understand CSS file.COOKIES - Choose to enable cookies on the menu and the user’s state of which menus were open and closed will be saved.ANIMATIONS - Multiple animations can be used like slide, bounce, clip, drop, and more.

WordPress Menufication is a user-friendly, customizable WordPress-plugin to transform your WordPress 3 menus to a responsive fly-out menu in Facebook fashion.Can be used with WordPress default page menus as well if you are not using WordPress 3 menus.Want to have your site here? Just drop us a message and we will add you!
* Don't load CSS if the plugin is not enabled in the plugin-settings

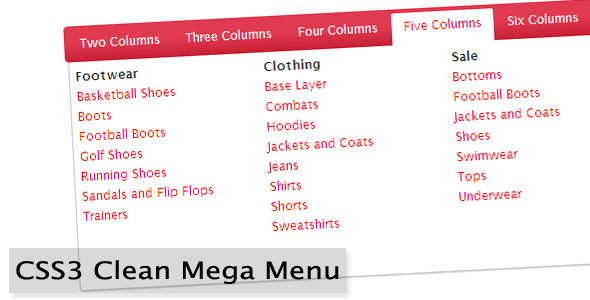
The first drop down level can be hidden or visible on page load and the whole system works on mouse hover, it’s a CSS-only system that doesn’t need a single line of javascript.With 3 effects and 2 color schemes, it can be integrated seamlessly on any website just by including the CSS, optionnally the images / icons and the HTML markup.CSS-only Mega Menu
Unlimited Drop Down Levels
2 Drop Down Positions (Top or Relative)
Valid XHTML / CSS 3 markup
If you browse my portfolio, you’ll find several types of menus. I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu.

Meganizr is a user-friendly, highly customizable, flexible and easy to integrate solution to build your custom menus. It was build with CSS3 dropdown menu which makes it simple to get started but powerful enough to create highly customized and creative mega menus configurations. Mega Menus
I’ve purchased many CSS mega menus on codecanyon and this one is by far the easiest to customize. Your html & css is extremely clean and simple to follow. I downloaded, customized to my needs and installed in a live site in just 45 minutes…compared to an average of 2 hours with previously purchased codecanyon menus.BUGFIX: IE8 & IE7 bug on drop down levels

This menu is the result of a combination of my best works on Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes of drop downs, unlimited fly-out elements combined with a jQuery script to enhance the whole system. It can be used as a sticky footer (with mega “drop-ups”) using the exact same markup as the “standard” mega menu. Customizing the menu require some basic knowledge of CSS and you can change the look of every part of the menu : the fonts, the colors, the sizes, etc.Header and Footer Mega Menus
Multiple Menus on a same page
Collapsible Menus
For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, from a simple navigation bar without drop downs to a combination of 2 mega menus on a same page.The whole menu relies mainly on CSS, it means that if Javascript is disabled, most of the menu will work. If you browse my portfolio, you’ll find several types of menus. I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu.

Functionality and design are split in to separate CSS files making it easy to customise the look and feel without breaking the system
Simple to use grid-system for drop-down content boxes
Easy Infinite sub-navigation menus

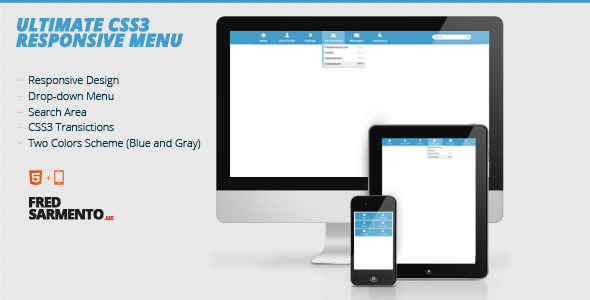
Fully responsible CSS3 Menu, with Drop-down Menus, Search Area, CSS3 Transitions and Two Color Schemes (Blue and Gray).

The animated button & menu jQuery plugin allows you to easily replace <a> links with animated buttons and grouping buttons into a menu (drop down menu).Package contains a code for drop down menu. Package contains a plugin for building custom menus.included drop down menu

Horizon Menu is a dedicated jQuery plugin where you can create custom menus that slide beautifully in your web browser. Horizon also includes sub-menus so you can create multi-level drop downs for easy access. Comes with 120+ beautiful icons, 10+ CSS3 top quality CSS3 animations and 6 beautifully crafted CSS themes in which you can create your own to fit your needs.

This Mega Menu Reloaded comes with awesome options and is the most complete solution to build mega menus.Custom Scrollbars within the drop downs
Relies mainly on CSS, improved with some javascript
100% valid HTML/CSS markup
Mouse Click (“Toggle”) – Drop downs fixed until another click
Mouse Hover – Drop downs disappear once the mouse is out
Mouse Click – Drop downs disappear once the mouse is out
For each effect, the drop downs can fade or slide.It has been tested with all the major browsers and degrades gracefully down to IE6.() Notice : IE6 requires an additional script that improves its compatibility with some basic CSS properties.Modified the CSS to make the menu more responsive
Fixed an issue occurring with drop downs opened on page load in megamenu.Fixed a small bug that was blocking the drop downs on mobile devices
Improved compatibility with mobile devices (modified the javascript and CSS files)
If you browse my portfolio, you’ll find several types of menus. I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu.Check these other Mega Menus !